需求——问题与思路
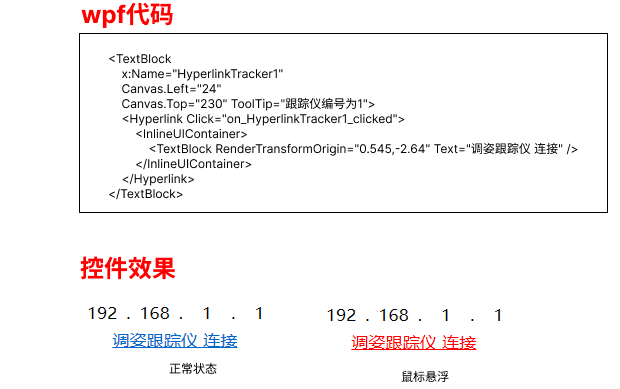
使用wpf实现一个可点击的超链接label相当简单(如下图),但是qt的QLabel不会响应点击事件,那就从QLabel继承一个类,然后在该类中重写mousePressEvent函数,并在该函数中对左键点击事件做响应处理即可,这里只是发送自定义的clicked信号,以便让QLabel像普通的QPushButton一样响应用户的点击事件。

代码
只有一个头文件ClickLabel.h
#pragma once
#include <QObject>
#include <QLabel>
#include <QMouseEvent>
//超链接样式、响应点击信号的自定义label
class ClickLabel : public QLabel {
Q_OBJECT
public:
explicit ClickLabel(QWidget* parent = nullptr) : QLabel(parent) {
}
signals:
// 自定义的点击信号
void clicked();
protected:
void mousePressEvent(QMouseEvent* event) override {
// 检查鼠标左键点击事件
if (event->button() == Qt::LeftButton) {
// 发出自定义的点击信号
emit clicked();
}
// 将事件传递给父类处理
QLabel::mousePressEvent(event);
}
//在 mouseEnterEvent() 中设置下划线字体,并更新标志位以指示鼠标进入状态。
//在 mouseLeaveEvent() 中恢复正常字体,并更新标志位以指示鼠标离开状态。
protected:
void enterEvent(QEvent* event) override
{
setFontUnderline(true);
isMouseEntered = true;
QLabel::enterEvent(event);
}
void leaveEvent(QEvent* event) override
{
setFontUnderline(false);
isMouseEntered = false;
QLabel::leaveEvent(event);
}
private:
bool isMouseEntered;
void setFontUnderline(bool underline)
{
QFont font = this->font();
font.setUnderline(underline);
this->setFont(font);
}
};
用法
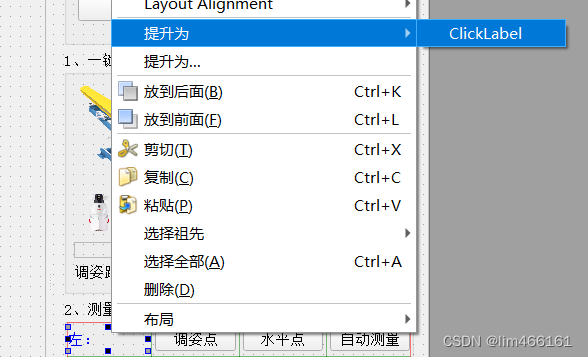
将一个普通的QLabel控件提升为ClickLabel即可。